Как сделать бесшовную текстуру фон для сайта
Вам периодически требуются качественные бесшовные текстуры и фоны, если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством. Найти нужную текстуру или фон в сети порой бывает очень не просто.
Поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно сделаем бесшовную текстуру (фон) в программе фотошоп.
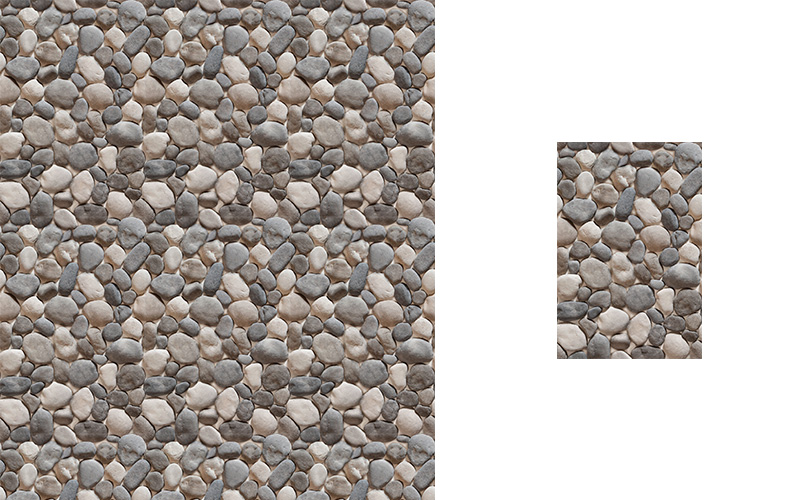
Итак, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ.
В качестве примера посмотрите картинку ниже, где справа расположена текстура камня, а слева несколько данных текстур соединены.

Подобное бесшовное изображение, будь то текстура или фон для сайта, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем «превращать» в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото.
Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта. И чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
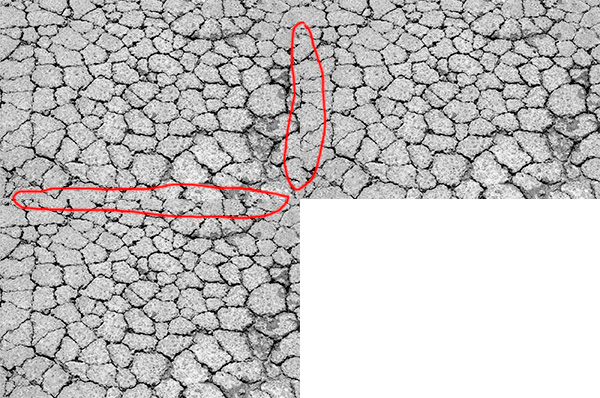
Возьмем для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
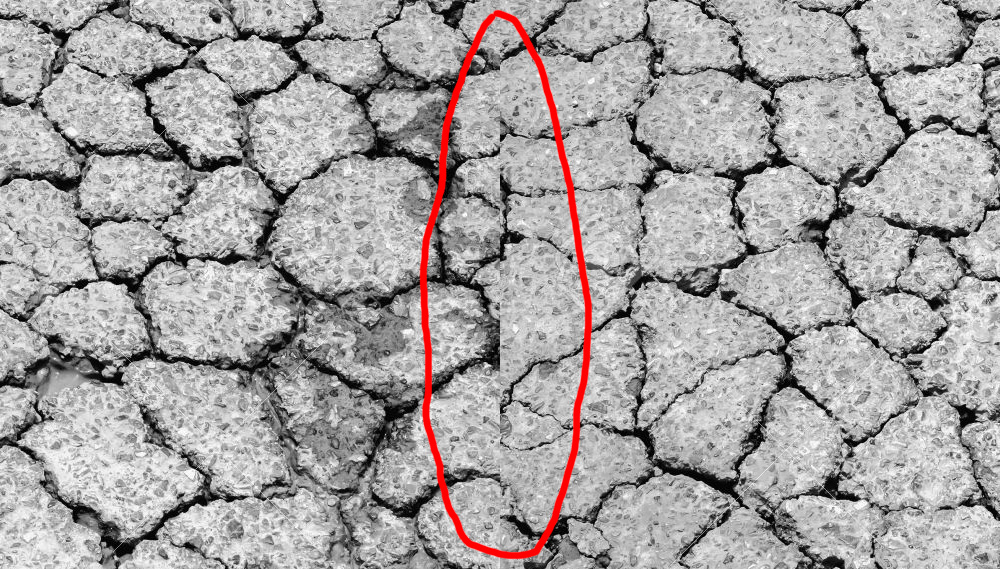
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.


Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого «превращения» фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Скачиваем бесплатный плагин
Данный плагин разработан для фотошопа, начиная с CS3. Плагин является бесплатным и скачать его можно с нашего сайта:
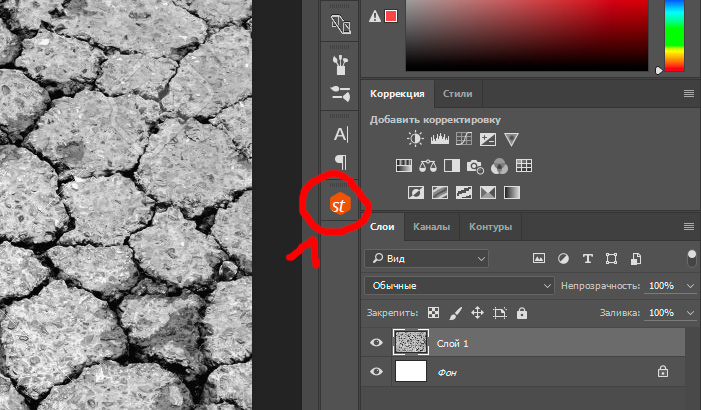
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:

Делаем фото квадратным
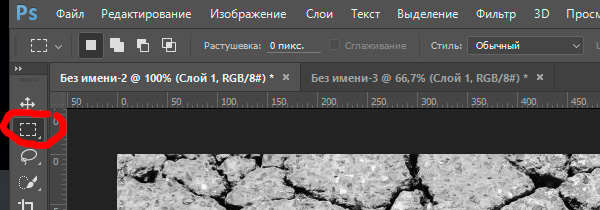
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным — это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент «Прямоугольная область» в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.

Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу «Shift».
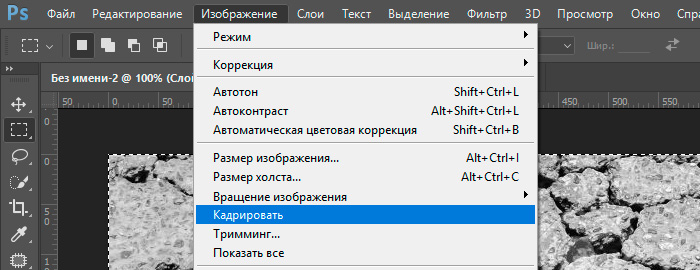
После того, как нужная область выделена, выбираете в верхнем меню «Изображение» — «Кадрировать» и ваша выделенная область будет вырезана и обращена в квадратное изображение.

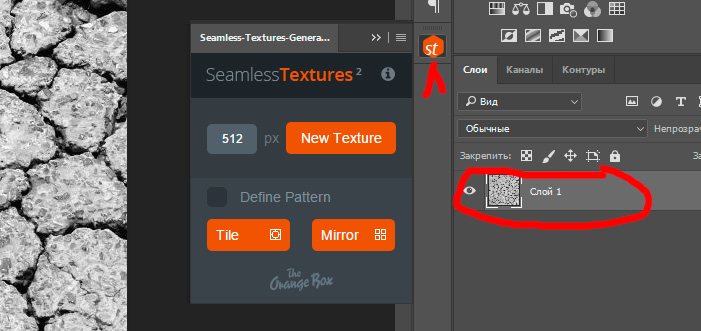
Теперь настало время воспользоваться «волшебным» плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.

Получаем бесшовную текстуру
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив «Difine Pattern», после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку «Tile» или «Mirror». Если вы выберите способ «Tile», то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ «Mirror», то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ «Tile» и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:

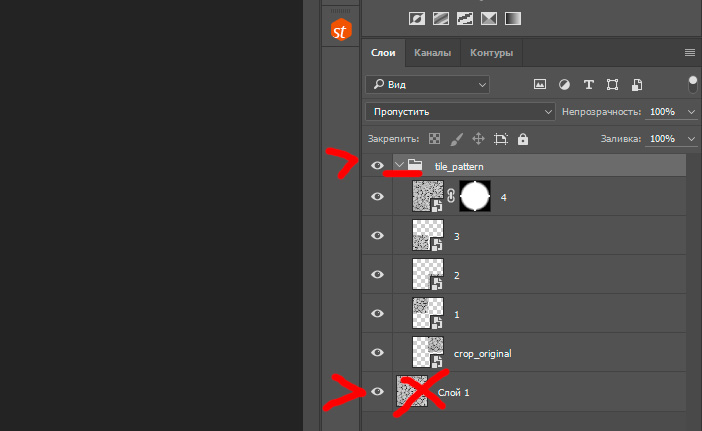
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали. Но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.

Для этого правой кнопкой мыши кликаем по папке «tile pattern» и выбираем в появившемся меню «Преобразовать в смарт-объект». После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Красим текстуру в нужный цвет
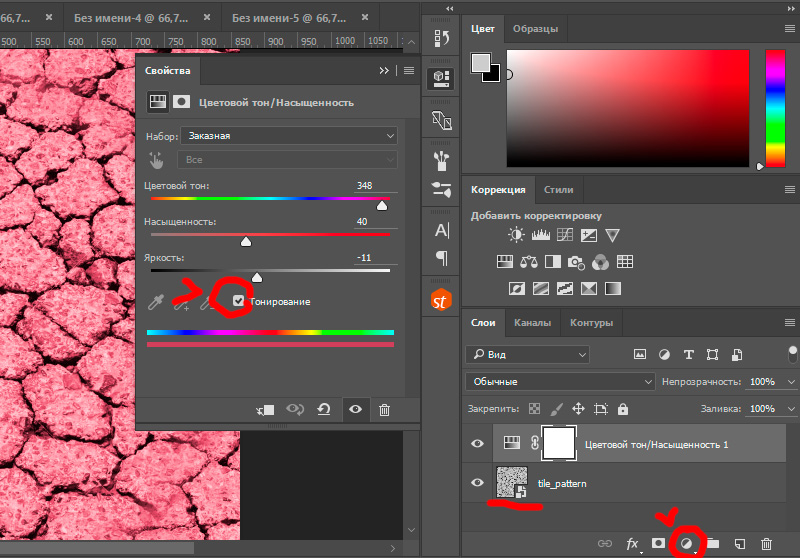
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем «Цветовой тон/насыщенность». После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете «ползунки» настроек цвета и тона, после чего применяете данные настройки.

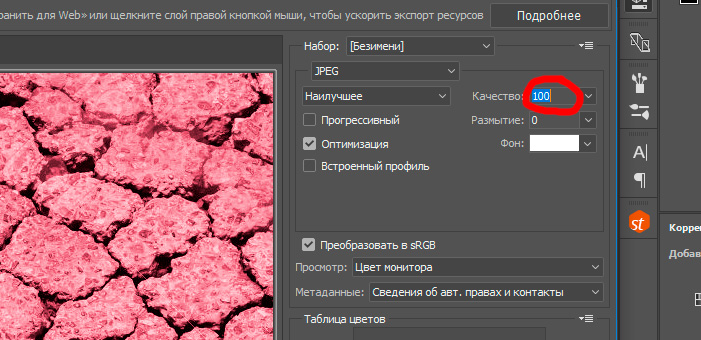
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем «Файл» — «Экспортировать» — «Сохранить для web» и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку «Сохранить».

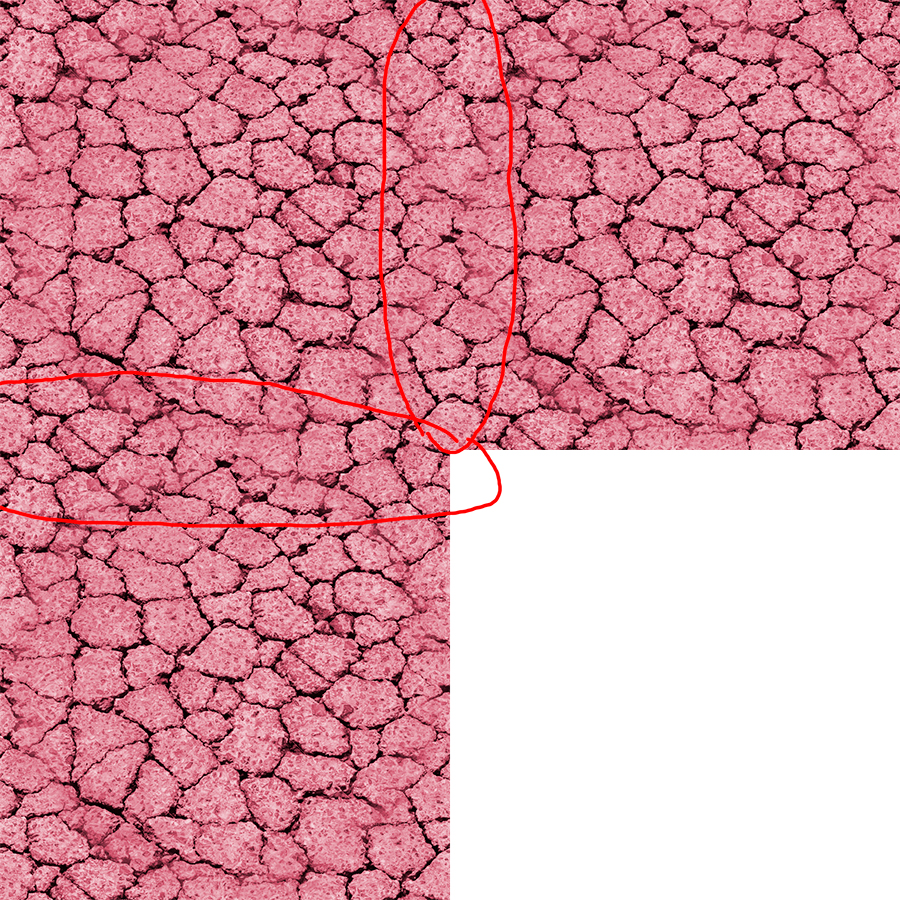
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.

Итак, наша бесшовная текстура готова!